Emmet плагин для sublime text 3

Как ускорить верстку страницы в разы? А на помощь нам придет плагин под названием Emmet. Начнем с того, что данный плагин доступен под различные текстовые редакторы, сейчас мы рассмотрим пример как установить плагин в текстовый редактор Sublime text 3 который рассматривали в прошлом посте. Вся установка займет не более 5 минут.
Установка Emmet.
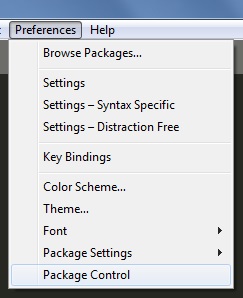
И так начнем, запускаем Sublime text 3 в верхней части панели инструментов выбираем Preferences (Предпочтения) -> Package Control или сочетанием горячих клавиш Ctrl + Shift + pи выбираем данный пункт.
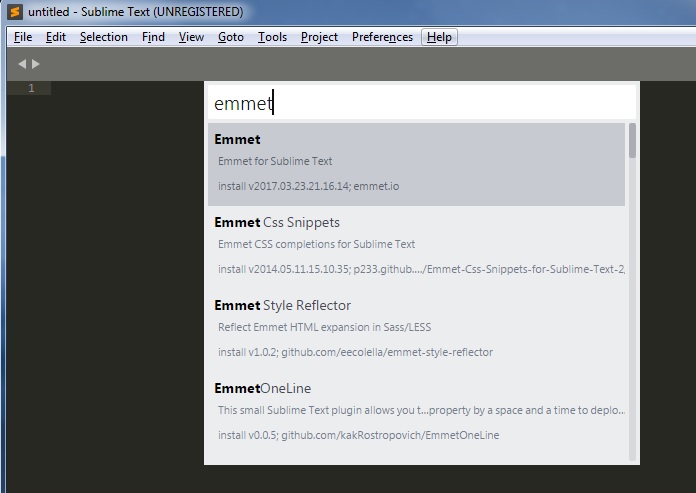
В появившееся поле пишем install Package и вписывает название самого пакета т.е. Emmet
И ждем окончания установки (перед нами появится текстовое руководство Emmet). Установка окончена, разберемся с принципом использования.
Как работает Emmet.
Создаем html документ т.е. внизу справа в Sublime Text должно быть написано HTML, если там какое то другое значение плагин не сработает!
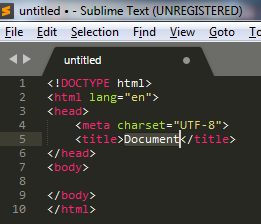
Развернем самую простую разметку html документа для это вводим ! знак и нажимаем Tab
и сразу получаем вот такую разметку
Как написать быстро тег?
Пишем название тега без всяких скобок просто div или ul и нажимаем Tab, emmet сам понимает как развернуть тег.
Как добавить класс тегу?
Класс добавляется через точку после названия тега т.е. указываем название тега например span.название класса и клавишу Tab. Это еще не все 🙂 Если нам необходимо добавить сразу несколько divов просто пишем div*5 и клавишу Tab, можно указывать с классами.
Как сделать вложенность?
Вложенность тегов осуществляется с помощью оператора > т.е. div>a мы получим <div><a href=»»></a></div>, такая конструкция div*5>a создаст нам пять <div> с вложенными в них тегами <a> . Для добавления тега в конец конструкции используется оператор + т.е. div+p будет <div></div> потом за ним<p></p>. Для перехода на уровень выше необходимо использовать оператор ^
Как задать содержимое внутри тега?
Для этого используется {} скобки т.е. div+p{Привет мир} после нажатия Tab получим <div></div><p>Привет мир</p>, а () скобки используются для группировки элементов
Как добавить тегу атрибут id?
Для задания id в emmet используем #, div#firs_id.first_class получаем <div id=»firs_id» class=»first_class»></div>. Для задания любых других атрибутов используются квадратные скобки — [] внутри них указываются необходимые атрибуты.
Есть функция инкремента, например нам необходимо заполнить id тега a от 1 до 5 для этого используем следующую конструкцию div>a#$*5 в результате чего все id тега a заполнятся значениями от 1 до 5
Хочу еще добавить что Emmet умеет работать и с CSS таким же образом, только в Sublime Text должен быть выбран синтаксис CSS, Emmet знает все CSS свойства и достаточно написать первую букву свойства и нажать Tab или еще можно указать первую букву и необходимое значение например m20 + Tab выведет следующий результат margin: 20px;
У кого если вдруг появились какие-то вопросы задаем их в комментариях с радостью отвечу на них.
 NINJA-IT
NINJA-IT


Ayrat
06.05.2021А есть какие-нибудь аналоги Emmet для других языков, напр. РНР или JS?
admin
06.05.2021Если Вам не обязательно использовать Sublime, то можно установить среду разработки. В Вашем случае лучшим вариантом будет phpstorm.
999
10.03.2020Дружище, ты вот прям человечище!!! Спасибо, за полезности))
Андрей
09.10.2019Огроменное спасибо,кроме тебя,никто не уточнил,что снизу должен быть HTML,целые сутки потратил,пытаясь разобраться.
admin
09.10.2019Пожалуйста, рад был помочь 🙂