Cоциальные закладки для сайта

Кто читает мои посты думаю заметили, что в конце каждого поста появились социальные закладки, сегодня мы рассмотрим как же установить социальные закладки для сайта на WordPress и для чего они нужны.
Социальные закладки необходимы для того, чтобы пользователь поделился этим постом со своими друзьями в социальных сетях и сам не потерял интересную информацию, которая может пригодиться в дальнейшем. Как поделиться постом с помощью социальных закладок? Конкретно на моем блоге в самом конце статьи как говорил ранее расположены социальные закладки то-есть кнопки с различными социальными сетями необходимо нажать на иконку социальной сети в который вы хотите поделиться постом и следовать дальнейшим инструкциям, а конкретно пару раз нажать на кнопку далее.Какие плюсы от это сайту, первый и самый основной это привлечение новых пользователей на сайт, второй плюс по моему мнению это лучшее ранжирование поисковыми системами.
Рассмотрев что такое социальные закладки, как они работают и для чего нужны будем двигаться дальше, а именно как установить их себе на сайт. В конкретно примере рассмотрим установку на движок WordPress.
Выбор скрипта социальных закладок. Рассмотрев несколько скриптов, а именно share42 и Яндекс остановился я все-таки на Яндекс почему спросите вы? Первое это метод подключения скрипта на социальных закладках от яндекса осуществляется с помощью url, т.е. если произойдет обновление скрипта он автоматически подгрузится на ваш сайт или блог. Второе это поддержка, посмотрев на сайт share42 историю изменений увидел, что последние изменения были 22.08.2016 на яндексе я думаю поддержка будет осуществляться лучше.
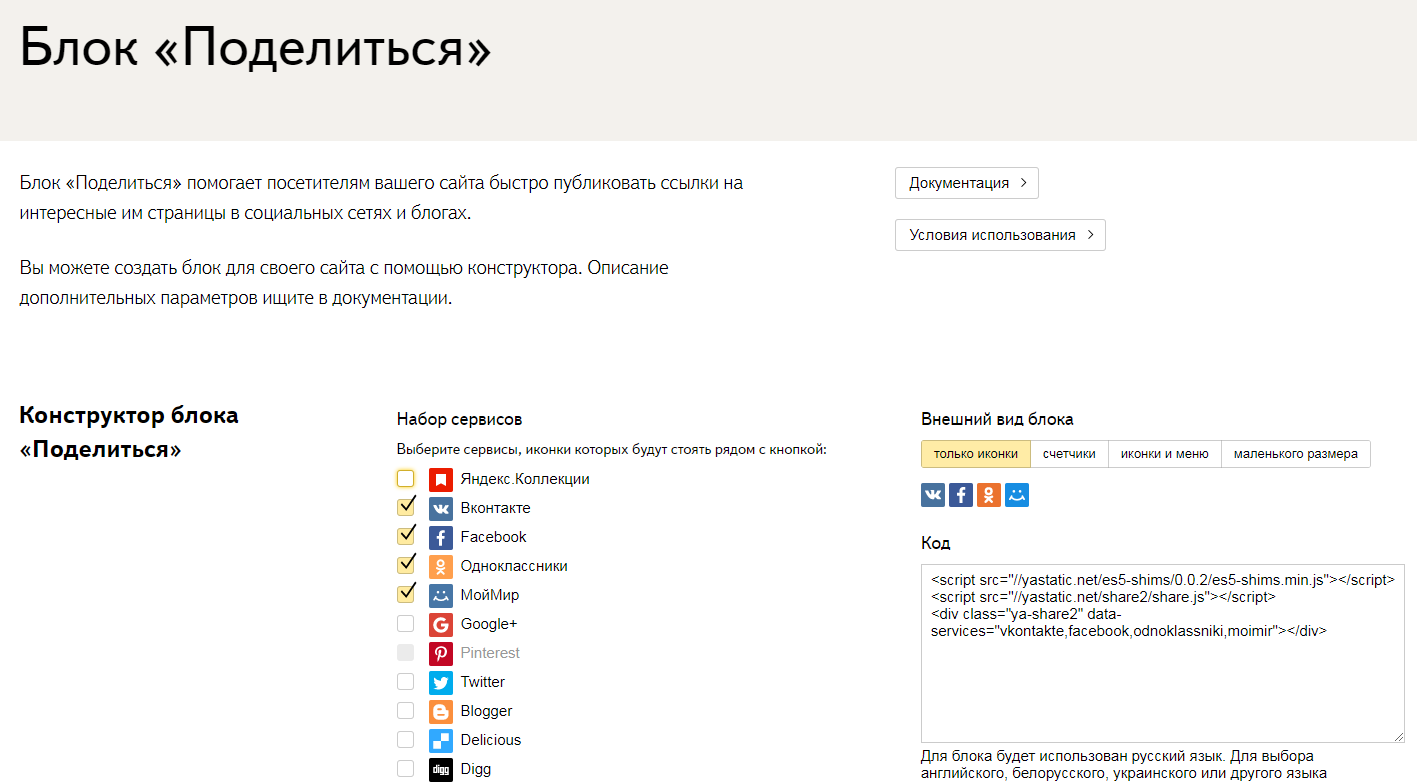
И так приступим к настройке и установке социальных закладок от Яндекс, для этого переходим по адресу Яндекс социальные закладки и видим вот такую страницу
В наборе сервисов выбираем те социальные сети которые вам необходимы, сервисы нужно выбирать в том порядке в котором они вам нужны то-есть нужен вам Вконтакте первым отмечаем его первым и так далее. Справа видим внешний вид блока и автоматически сформированный код, который нужно будет вставить на ваш сайт. Во внешнем виде блока можно выбрать как будут отображаться иконки, просто иконки, иконки со счетчиком репостов, несколько иконок а остальные будут скрыты в кнопке меню, и последний вариант это сделать иконки маленького размера.
Если перейти по кнопке документация можно прочитать про поддерживаемые атрибуты и различные методы подключения, а также список поддерживаемых социальных сетей Советую зайти и прочитать.
Копируем автоматически сформированный код, заходим в консоль на сайте ищем блок Внешний вид и выбираем редактор, справка в колонке Файлы темы ищем content-single.php или просто single.php все зависит от темы. делаем резервную копию данного файла. И далее смотрим куда расположить метки, в моем случае я хочу разместить их внизу поста ищу функцию отвечающую за вывод поста это у нас <?php the_content(); ?> далее за функцией идет закрывающийся тег </div> вот после него мы и вставляем наш код скопированный с сайта яндекс. Незабываем нажать внизу кнопку обновить. Теперь переходим на сайт в любую запись и смотри, что внизу нашего поста отобразились социальные метки.
На этом мой пост о социальных закладках для сайта заканчивается, спасибо за внимание, возникнувшие вопросы задаем в комментариях, и не забываем делиться нашими постами в социальных сетях.
 NINJA-IT
NINJA-IT